Crystal ball time as we look forward to web design trends that are likely to dominate in 2020.
We looked at some of the best articles and distilled it into our own list:
#1 Dark mode
This is already an option on phones so will be familiar to most users. It has the benefit of being easy on the eye for graphical elements, CTAs and other features. It is already often used on photographer or graphic artists as it provides a less intrusive backdrop for photographs, videos or illustrations.
#2 Patterns in web design
While readability is key, the use of subtle backgrounds and patterns is making a comeback.
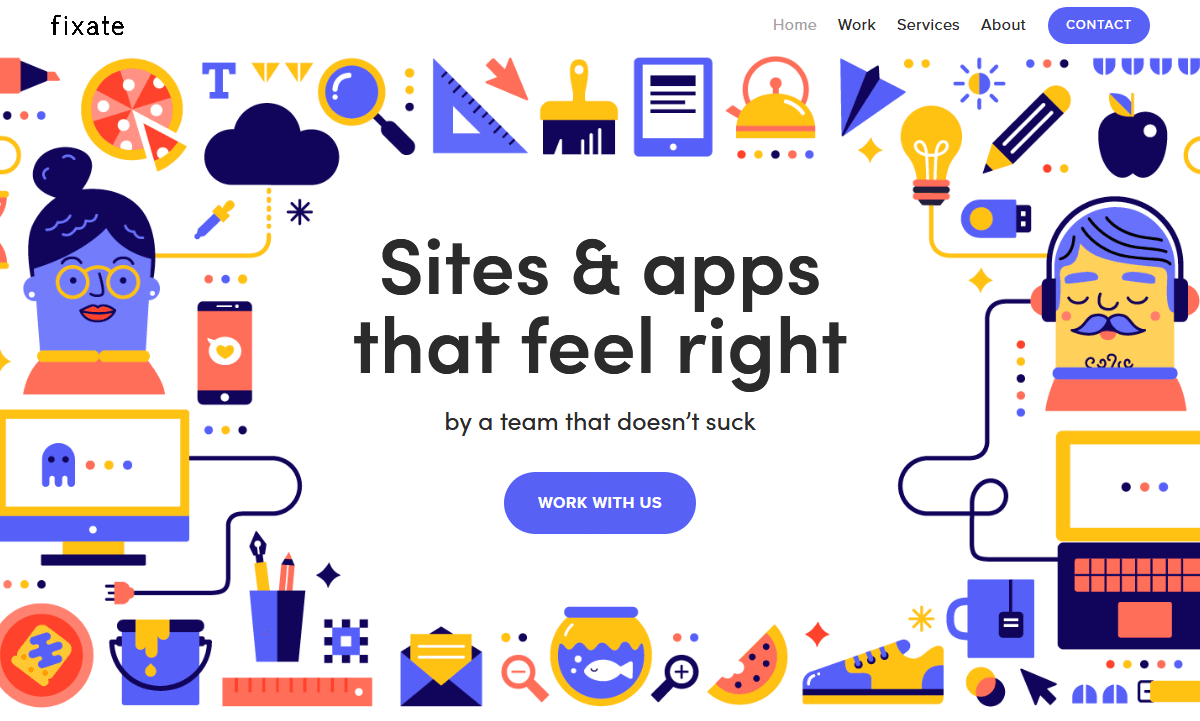
 #3 Illustrations
#3 Illustrations
There’s a growing trend of having custom, detailed, and well-executed illustrations grace websites recently.
Having a consistent style and colour scheme is important.
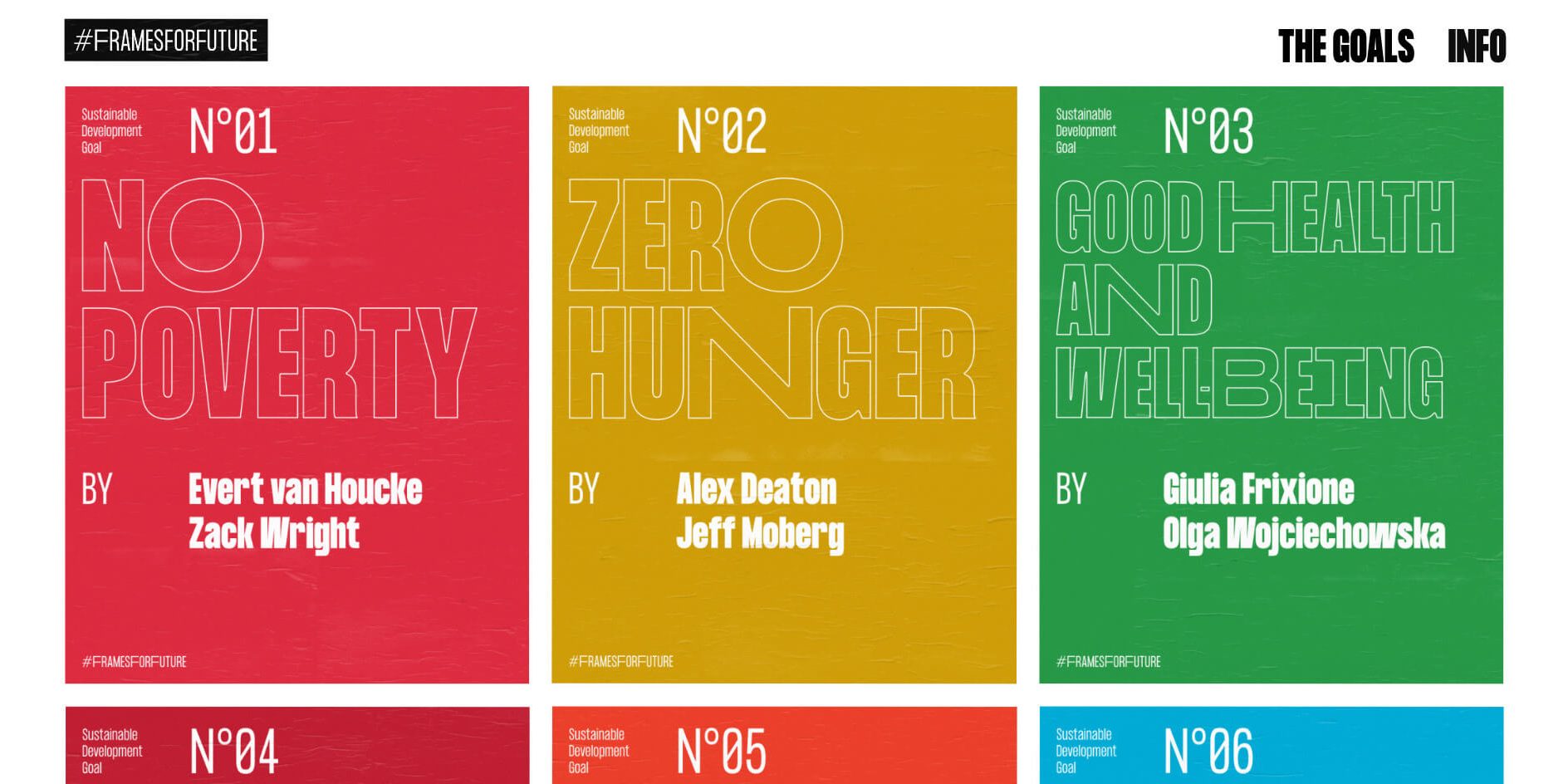
 #4 Grid layouts
#4 Grid layouts
Most websites are designed on an invisible grid system that helps keep items on the page organized and in-line. In 2020, these grids are likely to become more visually dominant and used as the primary design aesthetic, clearly inspired by the popular “card” design trend.
Frames for Future’s site is a great example of using the grid as a design aesthetic rather than just a design tool.
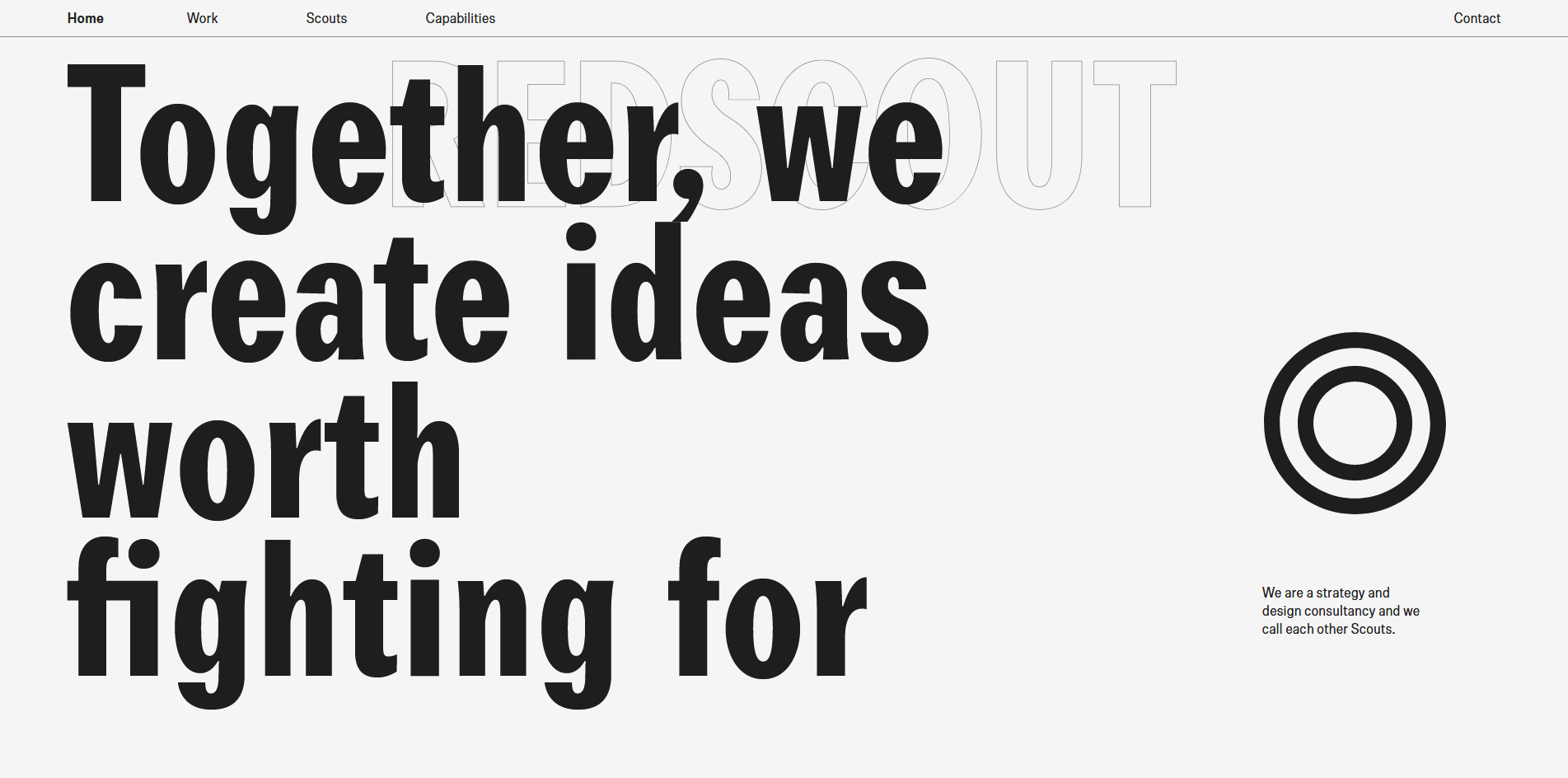
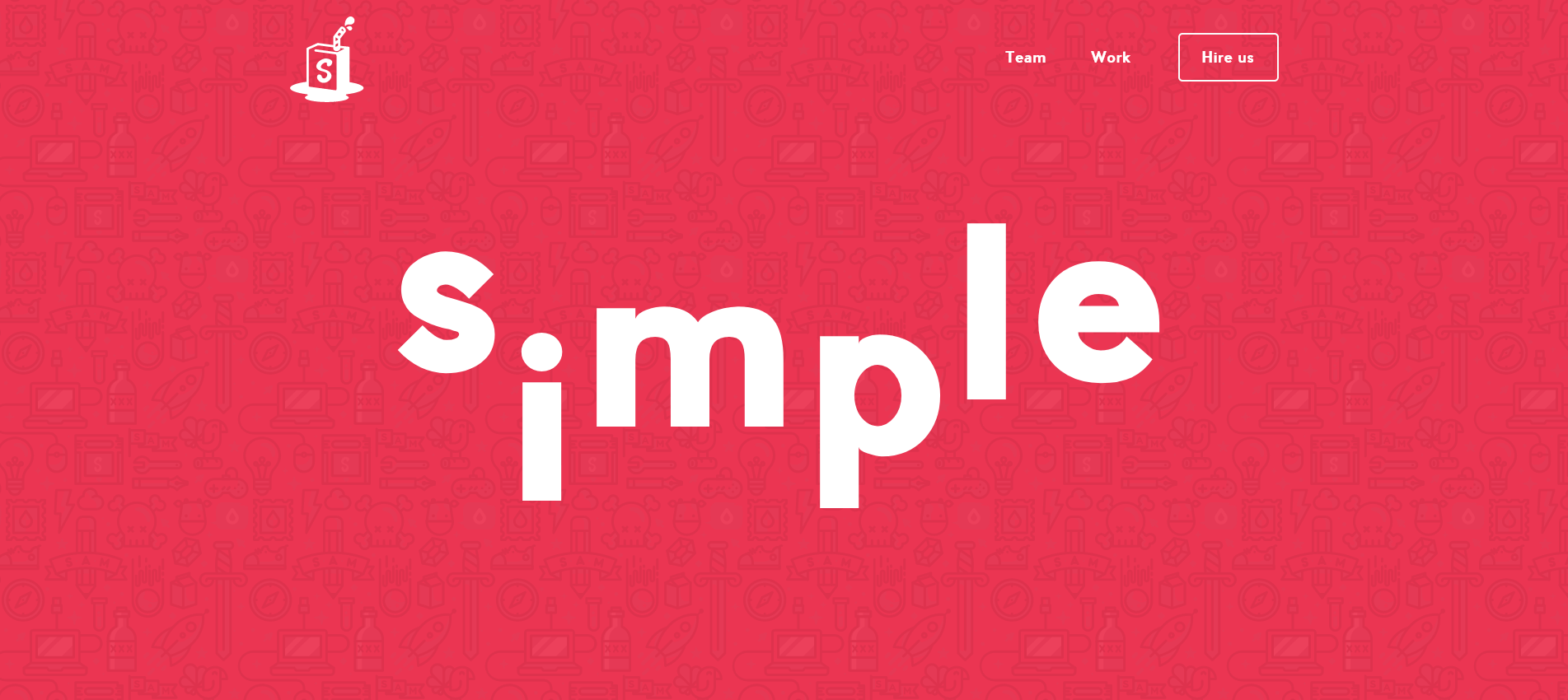
#5 Typography
Text rather than ilustrations will do some of the heavy lifting with regard to communication and illustrations. Large fonts, outline fonts and unusual fonts will be used as part of the page layouts and design.
Redscout also uses a large outlined font as part of their web design aesthetic, combining animation to pull out the “fill” of the letters leaving just the outline behind when you scroll down the page.
#6 Sophisticated micro-interactions
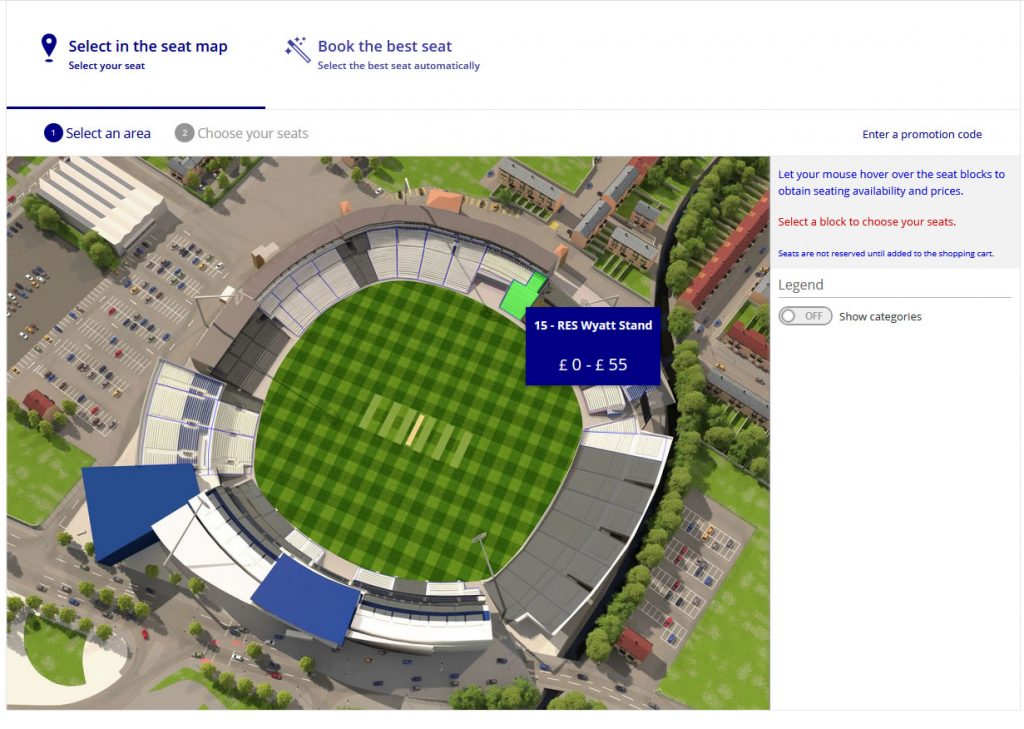
Micro-interactions have been around for years and are characterised by areas of a page that change as a result of user interaction without leaving the page. These could be a hotel website showing room availability or a sports venue website showing seat availability.
Lee Poynter, global head of design at Crowd, believes they’re going to become a bigger deal in 2020. “Micro-interactions and micro-animations are going to become more sophisticated until they become part of everyone’s interactivity,” he predicts. “They are a way to signpost, feedback and ensure trust.”
#7 Portrait images
The widespread use of multiple devices such as smartphones, laptops and tablets means that images must work portrait as well as landscape.
“I’ve noticed a real increase in the use of portrait imagery in desktop experiences this year,” says Jake Young, senior digital designer at Mad River. “This is only going to become more prevalent as more and more people view content on their phones.”
This trend is bigger than a case of lazy mobile-first designers with portrait crops scaling up to desktop, he adds; nor is it confined to the common 4:5 ratio.
#8 More minimalism
Minimalism is ultimately about providing an easier and better experience for the user, and that’s just as much about functionality as it is aesthetics.
Alex Schleifer, chief design officer at Airbnb, believes that’s going to see big strides in 2020. “We’ll become accustomed to very low-friction, or zero-friction interfaces when it comes to things like sign-ups and payments,” he predicts. “One-tap registration and instant payments will become the norm, while entering credit card numbers and passwords will start to feel archaic.” We’re looking forward to that!
While design is important, it is only a means to view and present content.
Get in touch with Dinesh on 07941 686113 if you need help on web design, web hosting, SEO services, domain names or email marketing.
Further reading on web design trends
10 web design trends set to dominate 2020


 #3 Illustrations
#3 Illustrations #4 Grid layouts
#4 Grid layouts