Once you have taken the plunge and decided to commit to a new web design, there are some important considerations to make sure that your shiny new web design initially maintains and then boosts your ranking on search engines. That has to be the ultimate aim of any website redevelopment. Here are 5 common errors that you need to consider when you redevelop your website:
1. Not making sure that your online dev site does not get indexed by search engines
When your new website is being developed, the test or ‘dev’ version is often put on a web server using a different URL so all the stakeholders can view the latest developments. It sounds obvious but it is vital that this does not get indexed by search engines as correcting the error can take a long time with disastrous results for your business. There are actually two fairly simple methodologies for ensuring your dev site won’t show up in search engines:
- A robots directive blocking all of the dev / staging content – More information on robots.txt protocol can be found here.
- A meta noindex tag on each page – More information on that can be found here.
Once you’ve blocked the dev version of your site, it’s extremely important to make sure you don’t block the new site when you move it from dev to the live domain. You need to be sure to remove the nofollow meta tag from the code you’re transferring to your main domain if noindex was what you were using. If you did this for your whole site, you’ll likely notice it right away, but some sites have made this mistake only for a subsection of their site and then wonder why a specific subdomain or their blog suddenly had organic traffic fall off a cliff. Updating the robots.txt to allow search engines to index the new site is relatively easy.
2. Not installing your old analytics code on the new website
When you move to a new website, make sure that your old analytics code is installed properly so you retain the history of your past visitor traffic. This means you have access to the full history of your past website so can compare the performance of old to new.
3. Changing your link structure and URLs and not updating your sitemap
Google and other search engines will have an index of the old website. When you change your web design and structure you are likely to change the URLs which means that you might suddenly get a load of old pages that are still in the Google index but the links will not work and give page not found errors on your new website. Ideally it’s best to avoid changing the URLs and link structure, but sometimes this has to be done for longer term benefits. Here are some actions you should take:
- Identify old page URLs in the Google index using Google Search Console (Formerly Webmaster Tools), Open Site Explorer, Ahrefs or Majestic SEO and implement permanent 301 redirects to an appropriate or the updated page. The 301 redirects tell search engines that a page has permanently moved and can be done using a WordPress plugin (SEO redirection), ‘.htaccess’ file or IIS if you using a Windows server.
- Subfolders are generally considered preferable to subdomains for SEO, when possible, but be careful to implement any content migration properly.
- Create a great 404 page with links to relevant information and follow SEO best practices regarding 404s and HTTP status codes in general.
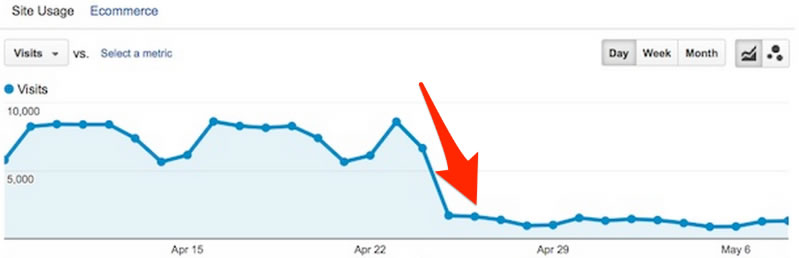
This is an issue that can really cost you significant traffic from search for an extended period of time, so websites should be very careful in moving to different URL structures.
4. Introducing new features without taking precautions
When you introduce new features to your site you need to consider the impact on SEO. For example if your website pages was previously clean, fast loading HTML but you have now moved to a Content Managment System such as WordPress, there will changes to the way your website is viewed, indexed and how quickly it displays:
- Change your site’s pagination, which can cause SEO issues
- Change your site’s title tag structure or blowing up unique title tags and meta descriptions for entire sections of your site
- Increase your page’s load time and slow down your pages – this is obviously an important usability and conversion optimization factor as well. You can check for page speed issues with Google Page Speed Insights tool.
- Negatively impact mobile page speed or mobile usability for your site – you can use the Page Speed tool for specific mobile insights and Google’s mobile friendliness tool to check for mobile usability issues (but beware data inconsistencies there).
In some of these instances you may just decide that the improved functionality is worth a short-term dip in search traffic, but understanding the potential impact on your site’s traffic will help you make an informed decision on how to implement new features and maintain an upward trend in traffic numbers or quality.
5. Completely re-writing the website contents without keeping what worked in the old web design
You are likely to rewrite and restructure the contents of your website with a new web design. It is still important to make sure you know which parts of the old site attracted the most traffic and ensure that the content evolves, picking the most relevant and popular content, discarding or revising the outdated and using the redesign as an opportunity for new improved content that boosts the quality and quantity of your web traffic.
More resources here:
How to Avoid SEO Disaster During a Redesign
SEER Interactive’s SEO Redesign Checklist
Fathom’s 2015 Redesign Checklist
HubSpot’s SEO Mistakes to Avoid During a Redesign Guide
A Step-by-Step Guide to Updating your Website without Destroying SEO