This blog discusses how to add page redirects to preserve your web traffic and rankings after your website is redesigned. When you go live with a new website design you will need to add page redirects from the old website. If you have an established business and website then you need to ensure the old bookmarks and search engine links still go to a real page on your new website.
Your old website will have important pages that rank well on search engines or people have bookmarked. If you change URLs with a new website then these links will not resolve to a real page which may negatively impact your search engine rankings. Search engines will eventually catch up but this process can take weeks. People may change their bookmarks but this is not guaranteed and you may lose web traffic and reputation loss as a result.
All of this pain is in fact unnecessary. There are established methods for redirecting old page URLs to new pages that tell search engines the change is permanent and allow old bookmarks to work.
Here is our step by step guide to adding page redirects for your new website:
Step 1 – audit the page links and traffic to the old website
Well before you go live with a new website you will need to generate a list of URLs of the old website. This can be done manually if you have a small website but not recommended if you have large website with multiple important pages.
There are online services available such as https://www.xml-sitemaps.com/ where you can enter your domain name and generate a list of URLs. If your website has more than 500 pages then you might need to invest in the pro version.
Once you have that list find a way getting it into a spreadsheet and save for later.
Then go to your Google Analytics account and review your most popular pages. Go to the Reports section and select Engagement > Pages and screens.
In the top right of the screen you can adjust to date and time to analyse your page links for the past year, 6 months etc.
You can then generate and download the list of your most popular pages by clicking the Export report button.
Now you have the links you need to use your knowledge of your own business and website to generate page redirects from your old website to the new.
Step 2 – review the old website links and map to the new website
Once you have established the most important pages of your website you need to work with your web designer to either replicate on your new website or note what has changed.
There are often very sound reasons for changing URLs on your website such as simplification, better readability and simply changing to a plain URL to remove the www say. Done properly this needn’t affect your search engine listings or user experience of bookmarked links.
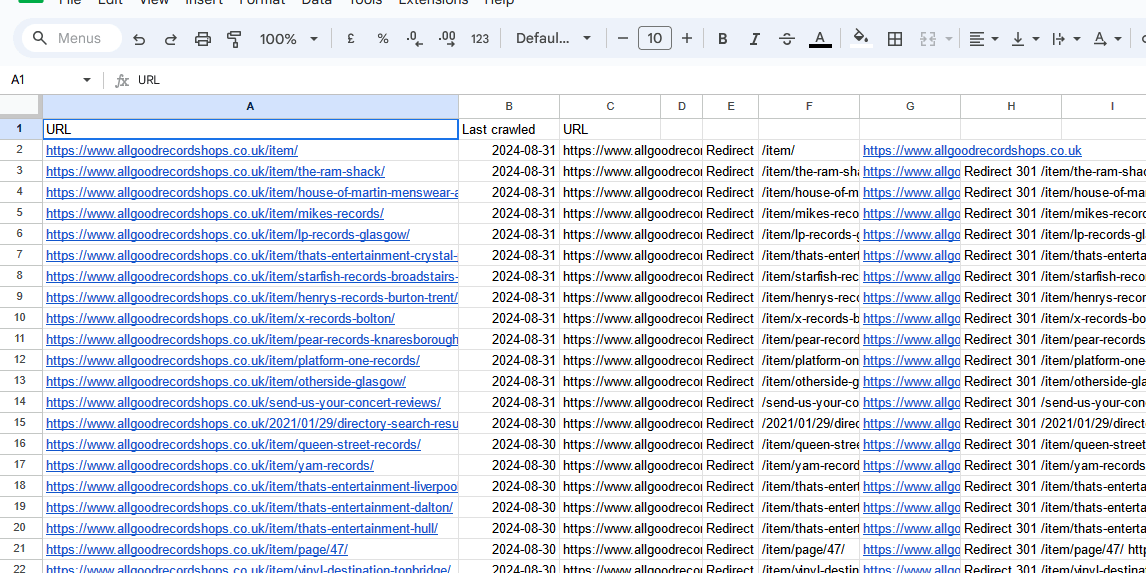
Then using the methods described previously you should generate a list of the new website URLs and compare to the old URLs using a spreadsheet.
This can be done either before go live or after. If you do it after go live then it needs very promptly as search engine links may be break.
Filter and prioritise these links and then map to their new URLs. 
There may be content that is old but still gets visits. You will need to map these to alternative or equivalent pages on the new website. Sometimes this may only be the home page or contact page.
Step 3 – add page redirects
Once you have a cleaned-up list of old URLs and their new website equivalents you can create the redirects. Further detailed guidance of how to do this will be covered in a future blog post but here is quick overview.
There are two main types of redirects, 301 and 302. If the redirect is labelled as 301 redirect, then it indicates to search engines that a page URL has permanently changed.
For example, from https://www.website.com/old-page-name/ to https://www.website.com/new-page-name/.
Implementing a 301 redirect will ensure that users and search engines are redirected to the new URL. And help search engines pass the SEO power of the old URL to the new URL.
There are three main ways to add a 301 redirect:
- Use a plugin
- Add to the .htaccess file
- Use page redirects in your web hosting control panel
For example to use the .htaccess file, add this line replacing oldpage and newpage with your URLs.
Redirect 301 /oldpage/ https://www.example.com/newpage/
If you run a WordPress site then add these rules under the RewriteEngine line. We will cover this in more detail in a future blog post but check these links for more information if you can’t wait:
Redirects: How To Use, SEO Impact & Types (301 vs 302)
301 Redirect: What It Is & How It Impacts SEO
What is a 301 Redirect, and When Should You Use One?
Get in touch with Dinesh on 07941 686113 or contact us if you need help on web design, web hosting, SEO services or domain names.