As we have discussed in past blog posts, Search Engine Optimisation or SEO should be integrated early into your new web design project. If it is bolted on as an afterthought, then this could result in the unpicking of work already done which could increase your costs unnecessarily.
There are many factors that should be considered and a good web designer should already be reasonably up to speed with good practice in SEO for web developers. However don’t assume anything: superficially, a website design that looks professional, works and displays properly could carry all sorts of hidden problems that stop it ranking well on search engines.
Typical SEO problems at the web development stage include the following:
Ranking the development site instead of the real domain
If your web developer has used the robots.txt file incorrectly or not used it all you could be in situation where the development site is ranking on search engines but the new website isn’t.
For example, if the robots.txt says this:
User-agent: * Disallow: /
Then search engines are discouraged from indexing the website.
The technical issue can be corrected relatively easily, but as with many changes on ranking, it can take days or even weeks for the search engines to update their indices.
Discouraging search engines from visiting the new website
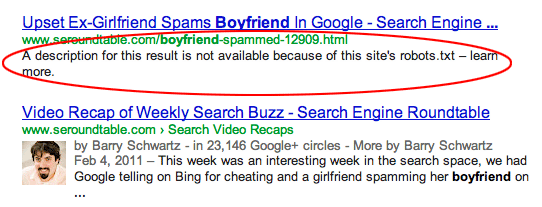
This is related to the previous issue where search engines have been blocked from the website using the robots.txt file, but the web developer has forgotten to allow user agents. While Google and other search engines might Index the domain the description on the SERPS pages is not very useful or informative.
If the robots.txt file says this:
User-agent: * Disallow:
Then search engine bots are encouraged to Index all parts and folders of the website.There may be some folders that you want to discourage search engines from Indexing such as admin areas or documents or test site location so the robots.txt can include additional commands such as the following:
User-agent: * Disallow: /tmp/
This stops search bots from indexing the folder ‘tmp’.
Simple URLs for all web pages
Google is very clear on this subject:
“A site’s URL structure should be as simple as possible. Consider organizing your content so that URLs are constructed logically and in a manner that is most intelligible to humans (when possible, readable words rather than long ID numbers).” https://support.google.com/webmasters/answer/76329?hl=en
If the URs for your new website look like this:
http://www.webgrowth.co.uk/web-design/
as opposed to this
http://www.webgrowth.co.uk/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f1
Then human web users and search engines will find it easier to figure out what your page is about then rank you higher.
Google’s search console guidance goes on to to give further guidance on punctuation in URLs:
The URL http://www.example.com/green-dress.html is much more useful to us than http://www.example.com/greendress.html. We recommend that you use hyphens (-) instead of underscores (_) in your URLs.
If you use WordPress, then simple URLs are very straightforward; however you need to make sure your web developers are building the website using these good practice guidelines. For example for flat html websites it might be tempting for your web developer to cut corners and generate poorly structured URLs for SEO.

Preparing for a new website development
Content management for meta tags
It is important that the meta tags such as the Title tag and description are properly structured with the right number of characters. Again good Content Management systems and e-commerce platforms such as WordPress, Magento or Prestashop make this easy but the need to have the right plugins and add-ons in place so your SEO for web developers knowledge is important. Also images should have Alt tags.
Website speed
This is an important ranking factor and also helps improve the user experience which then helps boost ranking on search engines. Improved website speed is achieved by optimising and streamlining the website code such as the Javascript, CSS or HTML and again this is not straightforward but harder to do if the web developer has to revisit the issue post development.
Image optimisation
Images must be as small as possible without sacrificing too much in quality. If your web developer has used a web design with big, high quality images they should be optimised to reduce the download size using your graphics package (GIMP, Photoshop etc) or an online image optimisation service such as tinypng.
Responsive web design
Google is boosting mobile friendly websites in Search Engine Results Pages for someone using a tablet or smartphone. Therefore it is important that your website is responsive and the appropriate coding and development is in place for it be pass the mobile friendly test from Google.
Using an underpowered web server for the final website
While a website may appear acceptably fast loading on a development web server, add in the burden of real web traffic and your web site could be slow to download if the final web server is underpowered. We have available fast loading shared hosting which is good value for money, but can also supply faster and secure VPS web hosting and Dedicated hosting – see our web hosting page for more information.
It is important that you and your web developers have considered these as a natural part of your web design process, estimating the likely web traffic and installing the final website on a web server that can handle the likely demands.
These are just some of the issues around SEO for web developers. SEO software company Moz have released a very useful cheat sheet for web developers which highlight s most of the main issues around SEO for web developers – Announcing the Web Developer’s SEO Cheat Sheet 3.0
See also 5 web design tips to avoid ranking traps for more information.