When you are building a new website for your venture or company there are many competing priorities. However you should always consider SEO during a new web design or development.
Reasons for a new web design
The single biggest objective is that the new website improves significantly on what you currently have.
It might be a purely cosmetic in response to changing company branding or colour scheme. It might address some external factor such as needing to update a website that is not mobile friendly.
There will also be times when you to improve security or add extra features such as e-commerce.
Whatever your reasons for a new web design, it should primarily provide good value for money as it can be a considerable investment of time, resource and money.
Therefore it’s important to build in SEO (search engine optimisation) considerations into your new website design and development from the outset. This should prevent any issues with missing content and losing valuable authority, rankings and web traffic that accrued from the existing or past websites.
This means that web designers and developers must work closely with SEO experts (they can be one and the same) in order to ensure the new website doesn’t set back your hard-earned rankings and web traffic domain and page authority.
Cast Study: SEO problems at ASOS lead to 87% drop in profits
ASOS is is leading online brand in the trendy-affordable clothing niche. It has grown quickly from a small e-commerce retailer in 2000 where ASOS originally stood for As Seen On Screen with the tagline “Buy what you see on film and TV” because it exclusively sold imitations of clothing from those mediums. See their website here: asos
It’s now a very successful brand all on its own with thousands of staff, a Camden HQ and offices in Paris, New York, Berlin, and Birmingham.
Even with all this experience and success they can get things wrong occasionally. In 2019 they reported pre-tax profits falling 87% from £29.9 million in their August 2018 report to £4 in the 6 months to February 2019.
How did this happen?
In a laudable attempt to improve new customer acquisition, ASOS launched 200 versions of its website as microsites, duplicating its website to copies depending on what country a visitor was in to match specific user-search queries. The goal was to penetrate new opportunities to grow its customer base.
They also made some specific UX/UI (user interface) changes intended to improve the way the products display to their website users.
While other factors such as expansion costs and heavy discounting also played a part there were some technical SEO flaws that contributed to a reduction in traffic.
200 microsites created duplicate content issues – creating 200 versions of the same site depending on the region of a customer causes major cannibalization, duplicate content, and spammy interlinking issues similar to those of frowned upon (by Google) PBNs.
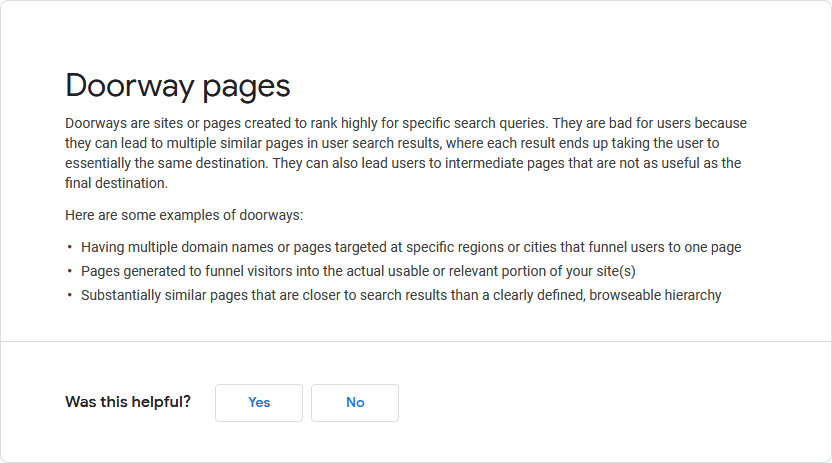
The 200 microsites created doorway pages – these are pages made specifically to increase ranking for very specific search queries.
Change in technology led to a huge increase in page load speed – ASOS changed o so-called technology stack which is the combination of back-end technology with the good intentions of improving analytics, user experience and other features. These weren’t properly implemented and resulted in page load speeds of up to 12 seconds.
ASOS fixed the problems by ditching the microsites, with the US store appearing as a subdomain, and other country based domains redirecting back to the main ASOS site.
They also fixed the other technical issues as well as addressed customer service issues. Their rankings have rebounded and profits are expected to follow suit.
 Consider SEO during a new web design
Consider SEO during a new web design
The ASOS case shows it is very easy for even big companies to get their SEO wrong during web development and impact profits.
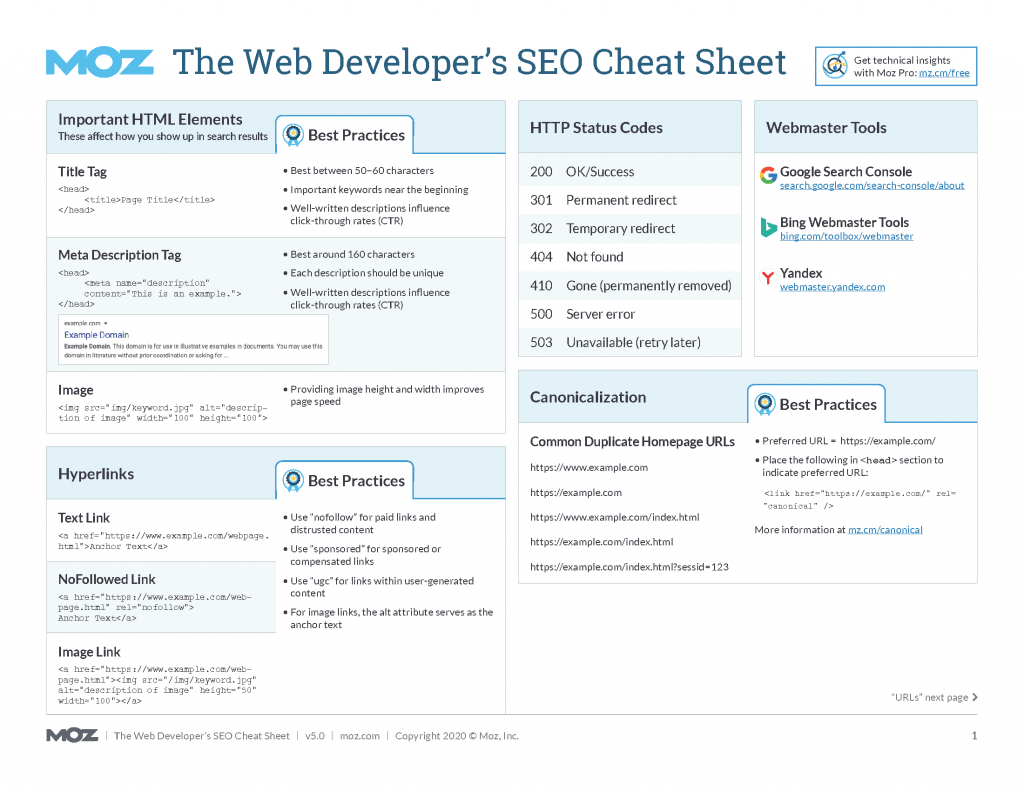
The SEO software company MOZ has produced a web developers SEO cheatsheet that all SEO’s and web developers should read and apply the lessons.
Download the Moz Cheat Sheet here: MOZ SEO cheat sheet download The main steps are summarised below:
The main steps are summarised below:
- Audit your current site – use tools such as Screaming Frog, Google Analytics and Search Console, Google Page Speed Insights etc to record and identify your most important pages, most visited pages etc.
- Compare to the new web development – review title tags and other meta tags, important pages and 301 redirect old pages or replicate the URL.
- Ensure new content is transferred and/or edited – a new web design is a good opportunity to review and update page content.
- Test website and new features – audit the new website, review page URLs and redirects, assess technical SEO issues such as page speed optimisation etc.
Get in touch with Dinesh on 07941 686113 if you need your website audited. We can also provide help on web design, web hosting, SEO services, domain names or email marketing.
See our earlier articles: Web design vs SEO common conflicts
Further reading
https://moz.com/learn/seo/seo-cheat-sheet


 Consider SEO during a new web design
Consider SEO during a new web design