This blog post combines and updates of our three part series on web design vs SEO as we think it’s more useful to put everything together on and important subject.
Yes, web designers, web developers and SEO consultants will often clash. The web team is trying to meet their production deadline but SEOs are trying to ensure the website is completed so business objectives are met.
We have divided the post into three parts:
There’s a lot of information here, we hope you find it useful.
Conflicts in web design and SEO
Whenever you commission a new website design various stakeholders will be pushing for particular features or content. This is part and parcel of the planning stage of web design.
Two needlessly conflicting areas are balancing good web design versus SEO (search engine optimisation).
There is no doubt that a graphic designer without much web experience could, if given a completely free reign, produce a web design that is very impressive but could harm important SEO performance indicators such as web traffic, rankings and domain authority. Both disciplines need to work together to create a website that works on the design and branding level, but also does the business in terms of orders, enquiries and web traffic.
Web design versus SEO
Ideally your web designer and your SEO consultant will know enough about both areas to come up with something that caters for both good design and SEO, but there will always be conflicts.
An extreme example is someone designing a page with big, slow loading videos, tiny text on low contrast backgrounds and a hidden menu. This might work in purely aesthetic terms, but this is likely to work against important SEO principles such as user experience, clear calls to action and encouraging users to explore your website further.
If you do happen to be producing a website for a company specialising in ‘big, slow loading videos’, you still wouldn’t necessarily put this on the homepage.
If an SEO specialist had full control, then the homepage might feature largely text with minimal graphics or design as this is ticks the boxes of number of Google ranking factors such as website speed and readable text. This however doesn’t differentiate the company, make their website memorable or encourage users to explore further. This is actually very bad for SEO.
Common pitfalls in web design versus SEO
In our experience, most web designers and SEO specialists are not that blinkered and know enough about each other’s disciplines to compromise and work together to produce a website that looks good and generates good quality traffic.
Here are some potential pitfalls for both disciplines:
Web design:
- Big, so-called, ‘hero’ images that haven’t been optimised.

Photo by Tranmautritam from Pexels
- Using images instead of text.
- Slow loading website, from excessive use of autoplay video, un-minified code etc
- Unclear buttons / menus / calls to action
- Poor contrast between text and background – light grey on white looks attractive but it is difficult to read for the visually impaired and everyone else for that matter.
SEO:
- Home page is text heavy and unmemorable.
- The web page does not engage or create interest.
- The web pages are over-stuffed with keywords making the text dull to read.
- What images are included are very small and not big enough to illustrate the text or generate interest.
- Links are too plain and easy to miss.
- The website menu is plain text without convenient access to other sections of the website.
These are extreme examples and, in practice, good web designers and SEO consultants will know what to avoid. However there are always conflicts and trade-offs.
Conclusion
An SEO specialist will know that a website that is engaging and visually interesting is good for SEO as people spend more time on the site and visit more pages. A web designer will want to be associated with an attractive, but successful website that generates a good return on investment for the website owner.
How does web design affect ranking?
Put an SEO expert and web designer in the same room and they won’t necessarily fight, but they might push for different things. Web design affects rankings and the two disciplines should work together early in a project.
An SEO expert will view a website through the eyes of Google and Bing’s search bot (strange but true) and want a website setup to draw in traffic and rise up the rankings. Web designers will want to produce a website that they can be proud of with features and layout that are attractive.
Despite the difference in emphasis, both will want the website to be associated with success. That means meeting client objectives of traffic, sales and other performance indicators. How that success is achieved is ultimately down to drawing on the best skills and knowledge of both disciplines.
There have been numerous studies into website features that affect rankings – so-called ranking factors. There are between 200 to 300 known factors some more important than others. Some are within your direct control (on-site), others you try to influence through cunning, tactics and strategy (off-site) . However here are the main rankings factors where there could be a conflict with web design. See our earlier post: Web design versus SEO part 1 – resolving the conflict
Website speed
It’s not the only ranking factor and we have seen slower sites rank above faster sites, but it’s something that search engines can measure and associate a fast loading website with quality. Here are some key issues:
- Optimised images – Google does not know what your images look like but will read the Alt and Title tags and know if the image is too big to display quickly.
- JS and CSS Code should be compressed and pre-load where possible.
- Use good quality, fast and and reliable web hosting – Google will downgrade unreliable websites with poor uptime.
- The use of large videos and audio files slows a page and must be justified – there will always be a hit on website speed and you need to judge whether it’s worth it.
There are other issues such as hosting type (shared, VPS or Dedicated) and operating systems that contribute to website speed. Your website visitors (particularly those using their monthly mobile data allowance) will appreciate your efforts to speed up the display of your web pages.
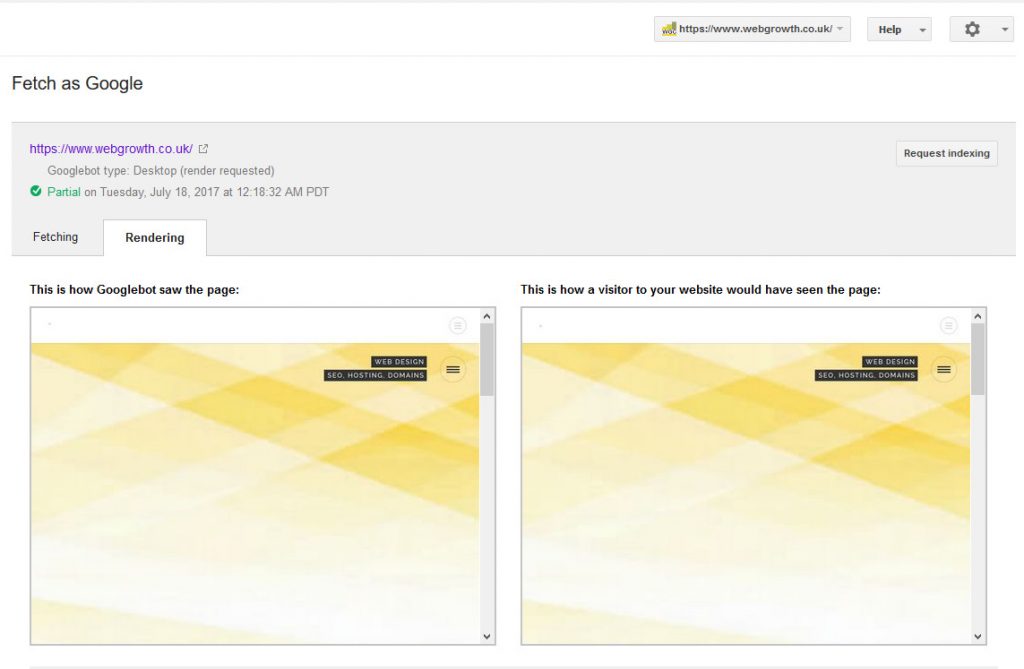
Technical SEO issues
Your web design needs to avoid using technology that cannot be easily read by search bots such as Flash, Frames, Java programs and Javascript menus.
If it does, then your website contents may not be indexed and the search bots cannot find their way around your website and index all the important content.
Your content management system should generate friendly URLs that reflect the contents of the page using keywords.
For example search engines find this type of URL easier to index:
www.example.com/services/
…than this URL which says nothing about the contents of the page:
www.example.com/s123/
Also your content management system should let you edit the important page tags such as the title tag and meta descriptions, alt and title text for images.
These are some of the technical issues that may require compromises between SEO requirements and web design that can influence ranking.
How web design affects ranking
Text and images
The search bots read the text on a web page and ignore layouts, fonts etc. Extreme layouts of text such as very small font sizes and line spacing can be interpreted as typical of spam sites and lead to your site being downgraded.
Low contrast between the font colour and background can also recall the bad old days of black hat SEO when unscrupulous web designers would pack invisible keywords into a page to trick search engines. This is not only unethical, but doesn’t create a good user experience if text is hard to read.
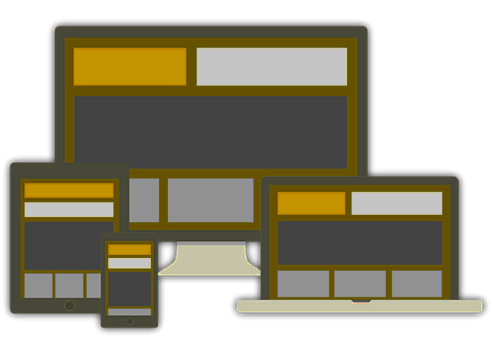
Responsive web design
It’s obvious but websites should have a responsive web design which means the website displays and works properly with all Internet connected devices: desktop PCs, laptops, tablets and mobiles.
This places limitations on the web design. The branding, colour scheme and other features must look part of the same family, whether you are viewing the desktop or smartphone version of the same website.
Some graphics, backgrounds and images may be stripped out for the mobile version of a website, leaving only a logo, matching colour scheme and text content. Buttons and other interactions will also have to change in a mobile or tablet version of a website as they will be touched rather than clicked on with a more precise mouse click.
User experience and content quality
Google places a lot of emphasis on a site providing a positive user experience. Generally it doesn’t survey users but it does use some key performance indicators to judge whether a website is delivering a good user experience:
- Bounce rate – this is the percentage of users that leave your website immediately after arriving. Officially it is calculated single-page sessions divided by all sessions, or the percentage of all sessions on your site in which users viewed only a single page and triggered only a single request to the Analytics server.
- Pages per session – the average number of pages viewed during a session on your website. More pages per session means that users are more engaged and exploring more of your site.
- Average session duration – the average time spent on the site by a user per session.
Google judges user experience by noting this data for your website and using it as one of the factors that influence ranking.
A very high bounce rate (95% and above) means that very view people are staying on the website and engaging further. That is normally a sign of poor user experience or irrelevance to the search link or other channel that lead to the visit.
While it could sometimes be argued that a single page visit means that the user got what they needed from the page, this value to the user is corroborated by other indicators such as time spent on site etc.
See this link for what constitutes quality content: What is quality content?
Having useful, interesting and link-worthy content is one important issue, but there are elements of web design that can either enhance or lessen the overall user experience.
The layout, fonts, images plus what are called on-page micro-interactions are areas where SEO experts and web designers need to work together. Both must recognise that the website’s success depends on the ability of its pages to engage and retain users which has a direct influence on the ranking.
Although it’s subjective, web design affects ranking. SEO and web designers needn’t clash, but should work together more closely for the ultimate success of a project.
Improving your website bounce rate
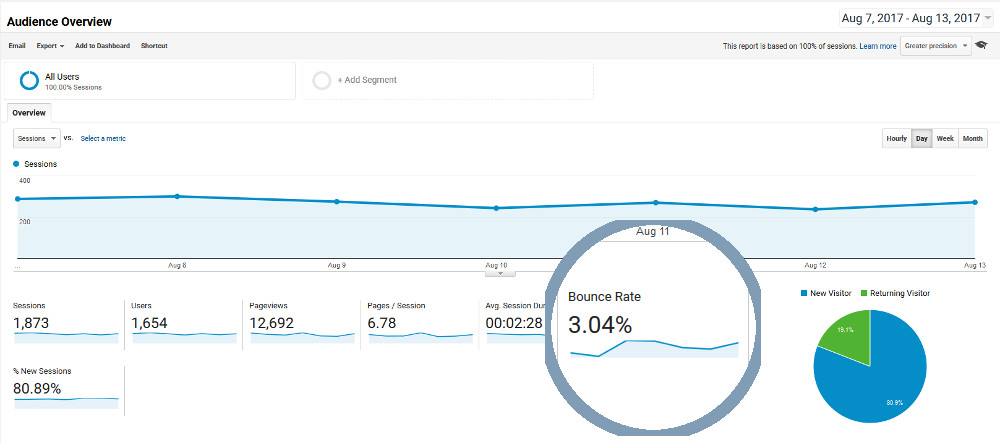
Website bounce rate is a key performance indicator (KPI). If you use Google Analytics it’s one of the main headline stats that you can view in the Audience > Overview.
We view Bounce rate as a key indicator of the quality of the content of a web page – a high bounce rate means users are voting with their feet and leaving your website pages almost immediately without exploring further. A low bounce rate means that people are viewing the page contents and engaging with what you have to offer.

This is good for your business as the longer users stay, the more likely they are to do something desirable on your page:
- Enquire,
- Buy something,
- Share on social media,
- Bookmark your page,
- Visit another page on your website,
- Comment.
As well as being good for business, it is an important ranking factor that helps search engines Google and Bing decide where to place a website in search engine results pages (SERPS).
What is Bounce Rate and why it’s important
Google define Bounce Rate as follows:
The percentage of single-page sessions in which there was no interaction with the page. A bounced session has a duration of 0 seconds.
Google likes this KPI a lot, as it is easy for them to measure and they see it a quick indicator of content quality. It also shows the closeness of match between user intent and the page they are viewing without having to conduct expensive surveys or other ways a measuring opinions.
If someone leaves a web page almost immediately Google’s conclusion is that they have not had a good user experience and the page did not meet their needs.
In general, the lower the bounce rate the better.
There are exceptions and ranges but if you can lower your bounce rate you increase the likelihood a positive outcome from your page. Also Google ranks these low bounce rate pages higher in SERPS as one of the 200 ranking factors.
How you can improve bounce rate
The 3% bounce rate shown in our screen grab is exceptional. Most sites should be happy with a bounce rate of between 40 to 70%, be satisfied with 70 to 85%, but start getting worried if it climbs any higher than that.
It is possible to improve bounce rate. Here are some of our favourite ideas ideas from various experts in the field of SEO and digital marketing:
- Improve your content’s readability
One reason that your target customers might leave your site is a lack of readability. User experience begins when your content is readable and legible. Specifically, large chunks of text scare readers away, so avoid them.
When reading from a screen, people tend to scan read until they find something of interest so you need to break up the text so it is easier to read on screen:
- Use subheadings to throw more light on your topic.
- Use bullet points to explain benefits or points worth noting.
- Use plenty of charts, images, screenshots and quotes from industry experts, where appropriate.
- Bold keywords a few times but don’t overdo this.
- Ask a lot of questions in your content, to give readers an invitation to participate, instead of just read.
- End your content with a subheading entitled “conclusion.” This tells the reader to quickly read the last few words and take action. Make your conclusion actionable.
- Avoid popups
Most people still hate popups but marketers love them. It’s an intensely debated topic but you should consider limiting or totally avoiding popups. Or, at a minimum, make them as unobtrusive and un-annoying as possible.
- Create a compelling Call-to-Action
A call to action encourages the website user to do something other than read your page such as clicking on an Add to Cart button, Enquiry button, Social share or bookmark etc.
If you can create a compelling Call to Action then this will help keep on your page. You could give away something for free, a special offer or some other enticing benefit.
- Improve your page quality measures such as page speed and responsiveness
No one likes to sit through a page that takes too long to download so optimise your page and web server for download speed. If you use WordPress then the best Caching plugins make a big difference to display speed.
Also, we still see websites that aren’t mobile ready. Even though you might have a B2B website where desktop use is higher, mobile responsiveness is important. Professionals will often use multiple devices to view the same content even for work purposes.
- Write credible, well researched content
People are more used to treating website contents cynically. In an era when the leader of the free world labels reputable news organisations as ‘Fake News’ it is important to be able to cite references or other credible websites that support the truth of what you are saying:
- Where appropriate cite references to backup your content.
- Use good grammar and spelling.
- Use good design and good quality images that add value to the content.
- Be contactable – don’t hide contact details.
- Check the bounce rate of traffic from different channels
We noticed the bounce rate increasing for one particular page on this site. When we investigated our analytics it revealed that the page was getting lots of spam visits from one particular low quality website.
Once we excluded that site we got a much more accurate idea of the bounce rate for that page.
You can check the bounce rate of traffic resulting from different channels, referring sites and social media. If one is particularly high you can examine the marketing and messaging for that particular channel. Here are the locations in Google Analytics of bounce rate data for different channels.
- The Audience Overview report provides the overall bounce rate for your site.
- The Channels report provides the bounce rate for each channel grouping.
- The All Traffic report provides the bounce rate for each source/medium pair.
- The All Pages report provides the bounce rate for individual pages.
Conclusion
Like any SEO and web design, small changes can make big differences. View your content critically, analyse your website data and be prepared to make changes as it will affect KPIs and rankings.
Get in touch with Dinesh on 07941 686113 if you need help on web design, web hosting, SEO services, domain names or email marketing.
Please get in touch if you need any help with web design, web hosting and domains on 01788 844014 or visit our contact page.
Further reading
Usability strategy and search engine optimization
Web design vs SEO it doesn’t make much sense
Everything you need to know about web design and SEO
13 Ways to Reduce Bounce Rate and Increase Your Conversions